bxh ajax, Phát sóng sự kiện thể thaoGiới thiệu về AJAX
Giới thiệu về AJAX

AJAX (Asynchronous JavaScript and XML) là một công nghệ giúp các trang web giao tiếp với máy chủ mà không cần phải tải lại toàn bộ trang. Điều này giúp cải thiện hiệu suất và trải nghiệm người dùng. Trong bài viết này, chúng ta sẽ tìm hiểu về nguyên lý hoạt động, các kịch bản sử dụng và cách thực hiện AJAX.
Nguyên lý hoạt động của AJAX

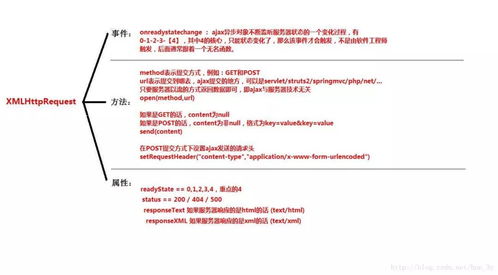
AJAX hoạt động dựa trên việc sử dụng đối tượng XMLHttpRequest hoặc Fetch API để gửi yêu cầu và nhận phản hồi từ máy chủ mà không cần tải lại trang. Dưới đây là các bước cơ bản của AJAX:
Khởi tạo đối tượng XMLHttpRequest.
Thiết lập yêu cầu bằng cách chỉ định loại yêu cầu (GET hoặc POST) và URL.
Gửi yêu cầu đến máy chủ.
Đồng bộ hóa phản hồi từ máy chủ và cập nhật nội dung trang bằng JavaScript.
Cách thực hiện AJAX

Có hai cách phổ biến để thực hiện AJAX: sử dụng XMLHttpRequest và Fetch API.
1. Sử dụng XMLHttpRequest
XMLHttpRequest là một đối tượng JavaScript được sử dụng để gửi và nhận phản hồi từ máy chủ mà không cần tải lại trang. Dưới đây là các bước cơ bản để sử dụng XMLHttpRequest:
Khởi tạo đối tượng XMLHttpRequest.
Đặt trạng thái của yêu cầu bằng phương thức open().
Đặt các thông số khác như phương thức (GET hoặc POST), URL, và có cần gửi cookie hay không.
Đặt các hàm xử lý phản hồi bằng phương thức onreadystatechange().
Gửi yêu cầu bằng phương thức send().
2. Sử dụng Fetch API
Fetch API là một công cụ hiện đại hơn để gửi yêu cầu HTTP và nhận phản hồi từ máy chủ. Nó dựa trên Promise, giúp đơn giản hóa quá trình gửi và nhận yêu cầu. Dưới đây là cách sử dụng Fetch API:
Viết một yêu cầu bằng cách sử dụng URL của máy chủ.
Sử dụng phương thức fetch() để gửi yêu cầu.
Đợi phản hồi từ máy chủ bằng cách sử dụng Promise.
Điều kiện hóa phản hồi và cập nhật nội dung trang.
Ưu điểm của AJAX

AJAX có nhiều ưu điểm, bao gồm:
Không cần tải lại toàn bộ trang, giúp cải thiện hiệu suất.
Giảm tải mạng, vì chỉ cần gửi và nhận dữ liệu cần thiết.
Cải thiện trải nghiệm người dùng, vì trang web có thể phản hồi nhanh chóng.
Áp dụng của AJAX

AJAX có thể được sử dụng trong nhiều kịch bản khác nhau, bao gồm:
Điền biểu mẫu: Người dùng có thể gửi biểu mẫu mà không cần tải lại trang.
Đảm bảo dữ liệu: Dữ liệu có thể được kiểm tra và xác nhận mà không cần tải lại trang.
Động态 tải dữ liệu: Dữ liệu có thể được tải từ máy chủ và hiển thị trên trang mà không cần tải lại trang.
Kết luận

AJAX là một công nghệ quan trọng trong việc phát triển các trang web hiện đại. Nó giúp cải thiện hiệu suất và trải nghiệm người dùng bằng cách giảm tải mạng và không cần tải lại toàn bộ trang. Hy vọng bài viết này đã cung cấp cho bạn những thông tin cần thiết về AJAX.
(Biên tập viên phụ trách:bóng đá)
Bài viết tiếp theo:Bảng xếp hạng đội Liverpool,Giới thiệu về đội Liverpool
- ·Phân tích phong cách chiến thuật của Manchester City,1. Lịch sử và nền tảng phong cách chiến thuật
- ·Thành tích trận đấu lịch sử của đội Nam Định,Giới thiệu về đội bóng đá Nam Định
- ·Cập nhật đội hình của Athletic Bilbao
- ·Thông tin vé trận đấu Atalanta
- ·Cập nhật danh sách vua phá lưới La Liga
- ·Trực tiếp Ngoại hạng Anh,Giới thiệu chung về Trực tiếp Ngoại hạng Anh
- ·Những điều chỉnh chiến thuật của Eintracht Frankfurt ở Bundesliga,Giới thiệu về Eintracht Frankfurt
- ·Những bản hợp đồng mới của Chelsea,Giới thiệu chung về những bản hợp đồng mới của Chelsea
- ·Phân tích mùa giải của sao trẻ Frankfurt,Giới thiệu về đội trẻ Frankfurt
- ·Dự đoán cầu thủ trẻ hay nhất mùa này,Giới thiệu về cầu thủ trẻ xuất sắc nhất mùa này
- ·Quà lưu niệm và sản phẩm ngoại vi của đội Thanh Hóa,Giới thiệu về Quà lưu niệm của đội Thanh Hóa
- ·Thống kê bàn thắng mùa giải của Mbappe,Đôi nét về Mbappe
- ·Phân tích tình hình giải vô địch Bundesliga của Bayern,Giới thiệu về Bayern Munich
- ·Danh sách cầu thủ Atalanta mùa giải 2024/2025
- ·Những thay đổi chiến thuật và phân tích trận đấu của Bayern,Phân tích chiến thuật trước trận đấu
- ·Thống kê bàn thắng và kiến tạo của cầu thủ Nottingham Forest,Thống kê bàn thắng
- ·Phong độ cầu thủ Bayern,Giới thiệu về phong độ cầu thủ của Bayern
- ·Thống kê kiến tạo của tiền vệ Marseille,Giới thiệu về Thống kê kiến tạo của tiền vệ Marseille
- ·Chiến thuật và phong độ của Liverpool FC,Chiến thuật của Liverpool FC
- ·Bảng xếp hạng đội Liverpool,Giới thiệu về đội Liverpool














